Nowadays, more and more people choose mobile devices to replace PCs, especially they are on a trip or in a queue. Wanna your customers to read your magazines, catalogs, brochures or any digital flipbooks on their mobile phones or tablets anytime? Use 1stFlip Flipbook Creator to make digital flipbooks for mobile devices (iPhone, iPad, iPod and Android devices) within steps.
1. Download, install and run flipbook creator software on your Mac or Windows.
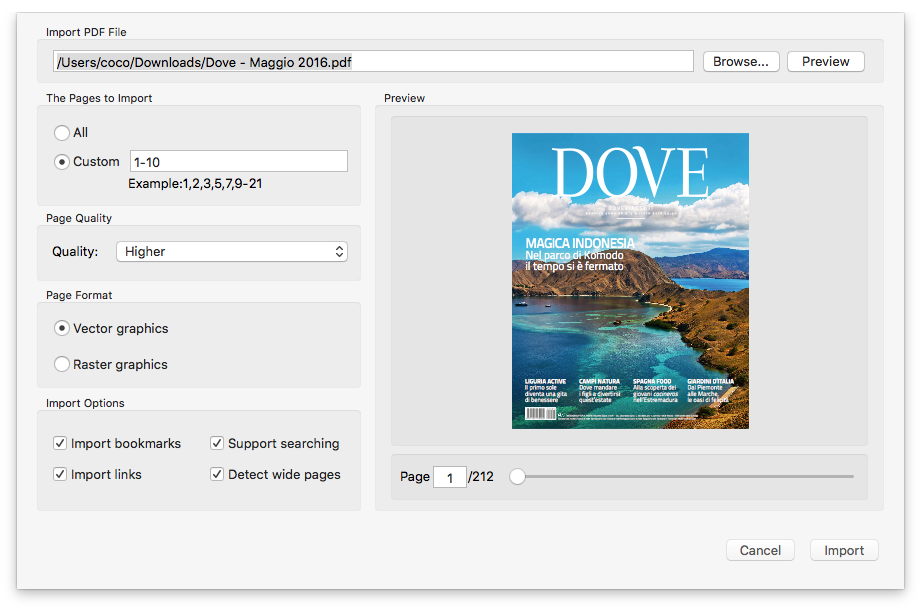
2. Click Import button to choose PDF files, page ranges, quality, and format. Check "Import bookmarks", "Import links" if there are and you want to preserve them. Then click Import.

3. Choose scenes and customize the settings.
4. Now you need to decide whether to
a. Convert to local flipbook (can be uploaded to your website or server later),
b. Upload to 1stFlip Cloud directly.
Convert to local flipbook:
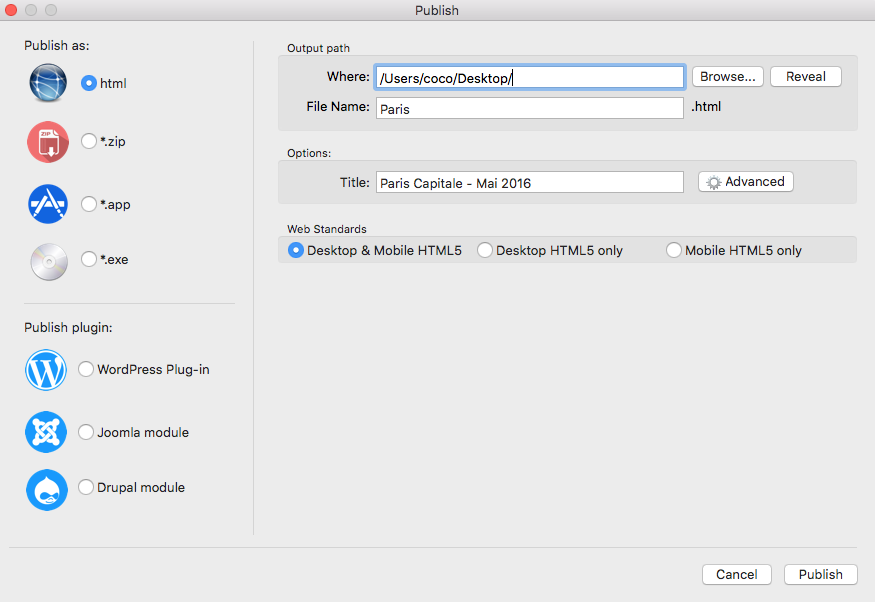
Click Publish button and choose .html, .zip, .app or .exe format.

Upload to 1stFlip Cloud
Click Upload Online button, enter Title and Description of the flipbook, select “Flash-HTML5” "Flash only" or "HTML5 only" and click Upload.

After uploading, you will get the URL of the flipbook. Type the URL in the browser to view the flipbooks on mobile devices.
Download the free trial of the 1stFlip Mac flip book creator software to create HTML5 flipbooks for mobile device users!